You can download JetPack plugin for WordPress here.
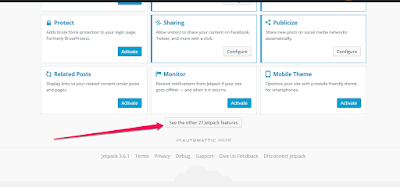
Once activated, click on JetPack in the admin area of your WordPress blog to see the Jetpack features. Click on "see the other Jetpack features", scroll down to "Widget visibility", hover on it and ensure it is activated.
Once activated, you will see the "Visibility" button next to the Save button on widgets in the widgets area of your WordPress blog.
To control visibility, expand the widget and click the Visibility button and then, choose a set of visibility options.
For example, if you wanted the Archives widget to only appear on category archives and error pages, choose "Show" from the first dropdown and then add two rules: "Page is 404 Error Page" and "Category is All Category Pages."
You can also hide widgets based on the current page. For example, if you don't want a text widget to appear on the Front page, choose "Hide" and "Page is Front Page."
That's all.
Check more WordPress tutorials here.
Have fun!

0 comments:
Post a Comment